La accesibilidad en el formato eBook: cuestión de maqueta
Una de las muchas ventajas que tiene el formato digital frente al papel es precisamente que facilita la accesibilidad a quienes por ejemplo por problemas físicos no pueden leer un libro en papel o lo hacen con dificultad.
Sin embargo, a menudo olvidamos que para que esto sea posible debemos dejar de pensar en papel y pensar en digital, es decir, no maquetar centrándonos solo en cómo se ve cada elemento, sino en lo que realmente es. Hemos hablado en otras ocasiones de que poner un texto con un tamaño de fuente más grande no lo convierte en un título de capítulo, aunque al verlo quede claro que lo sea, porque cuando lo tiene que leer un dispositivo de forma automática no podrá saber que es un título e informar por tanto al lector de ello ni usarlo para facilitar la navegación por el libro.
Hemos olvidado a menudo estas cuestiones y hemos seguido maquetando en digital como si lo hiciéramos para papel, preocupados simplemente por trasladar al nuevo formato la forma del libro, ignorando que, precisamente por ser un contenido digital, necesita no solo que se vea como es, sino que lo sea realmente, es decir, que esté adecuadamente etiquetado como tal.
El Acta Europea de Accesibilidad
Pero ya no podemos seguir obviando estas cuestiones porque la Ley 11/2023 (siguiendo la directiva europea 2019/882, conocida como el Acta Europea de Accesibilidad) obliga a que los libros electrónicos y otros servicios y contenidos digitales sean accesibles, es decir, faciliten el acceso a pesar de las posibles dificultades físicas o técnicas que pueda tener el usuario.
Esto se traduce en cuatro aspectos básicos, que el contenido sea perceptible (no solo visualmente), operable (es decir, existan diferentes alternativas para interactuar con el contenido), comprensible (y no solo por el uso de un lenguaje claro, sino porque se facilite la información necesaria para la comprensión, por ejemplo, definiendo correctamente los idiomas en el contenido), y robusto (es decir, que pueda ser interpretado por diferentes tecnologías y especialmente por las tecnologías de asistencia).
Todo esto implica que debemos trabajar la maquetación de nuestros libros cuidando especialmente los aspectos semánticos que permitan identificar claramente las estructuras y asimismo facilitar alternativas para los contenidos visuales o auditivos, así como para los elementos interactivos o de navegación.
En nuestros cursos de ebook insistimos continuamente en la importancia del etiquetado semántico, que es el aspecto básico para conseguir un contenido accesible, ya que al identificar claramente mediante etiquetas y atributos la función que cumple cada elemento facilitamos su correcta interpretación por diferentes tecnologías.
En este sentido, HTML5, la versión de HTML que utiliza epub3, es mucho más semántico que las versiones anteriores y permite identificar más estructuras y con más precisión, pero además el propio formato epub añade otras herramientas para identificar sus propias estructuras, por ejemplo con el uso del atributo epub:type y los diferentes valores que de esa forma podemos asignar a los contenidos. Por otra parte, pensando en las tecnologías de asistencia, como lectores de voz o pantallas braille, debemos usar también atributos ARIA, por ejemplo, aria-label para añadir texto de etiqueta a determinados contenidos o role para indicar la función que cumple, y así facilitarles la información necesaria para que puedan transmitir correctamente el contenido al lector.
A todo esto se añade también la importancia de los metadatos para dar la información más completa del libro, empezando por algo tan básico y que a menudo se olvida como el propio idioma del libro (que debemos identificar tanto en los metadatos como en los propios contenidos siempre que sea necesario y hacerlo de la forma correcta), pero también incorporando los metadatos que precisamente sirven para informar de los aspectos relacionados con la accesibilidad y avisar así al lector de posibles problemas (por ejemplo en un libro que contenga cambios de luminosidad que determinados lectores necesitan evitar) o qué ayudas incorpora precisamente para salvar las dificultades de accesibilidad que puede presentar.
Así, informar cuál es el modo de acceso al contenido del libro, indicando por ejemplo si es solo textual o también incorpora contenido visual:
<meta property=»schema:accessMode»>textual</meta>
<meta property=»schema:accessMode»>visual</meta>
Advertir de algún posible riesgo, como los cambios de luminosidad que comentábamos arriba:
<meta property=»schema:accessibilityHazard»>flashing</meta>
Especificar el tipo de ayuda de accesibilidad que se han implementado, por ejemplo, que se han descrito adecuadamente todas las imágenes mediante textos alternativos:
<meta property=»schema:accessibilityFeature»>alternativeText</meta>
O describir de forma más extensa las características o problemas del libro:
<meta property=»schema:accessibilitySummary»>El libro contiene imágenes, pero están correctamente descritas. No contiene vídeo ni imágenes en movimiento ni otros riesgos potenciales para los lectores</meta>
Y, por último, no debemos olvidarnos de comprobar todos estos aspectos, utilizando la validadores específicos de accesibilidad —además de, como siempre, usar validadores de epub como epubCheck— para comprobar que nuestros libros no presentan problemas.

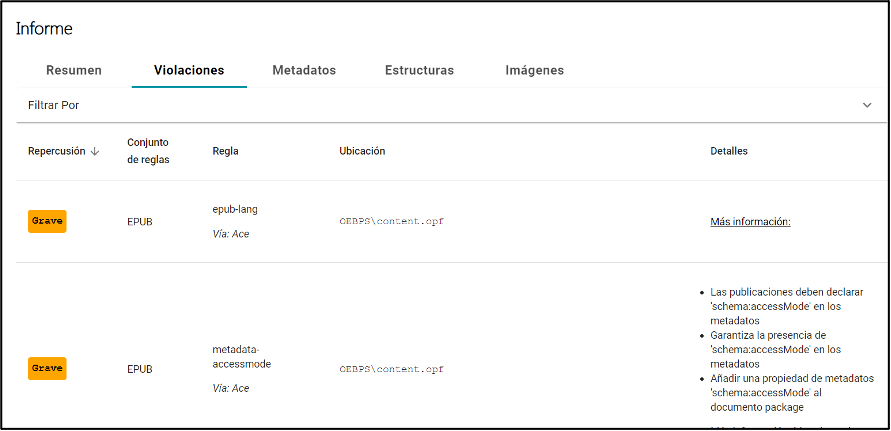
Resultado de validación de un epub que contiene dos errores graves de accesibilidad: no definir el idioma en la etiqueta raíz y no incluir el metadato de modo de acceso.
Estas y muchas otras cuestiones fundamentales de accesibilidad que es necesario tener en cuenta en nuestros libros las tratamos de forma detallada en nuestros cursos de ebook para aprender a maquetar libros accesibles al menos en sus aspectos básicos, pues la accesibilidad, no lo olvidemos, no empieza con el trabajo del maquetador, ni puede ser únicamente su responsabilidad, aunque él la implemente, sino que debe tenerse en cuenta en todas las fases de creación del libro y compete especialmente también a autores y editores, que son los que conocen mejor el contenido y pueden, por ejemplo, facilitar en su caso las ayudas, descripciones o metadatos necesarios